Deploying the Flutter Web Application on GitHub Pages
Table of contents

The most amazing part of creating something is seeing it live at a place where not only you but everyone can see your work.
And the term we are looking for is “Deployment”.
Deployment means in terms of any application, making is available for all users on the internet. Like when we publish an application on Play Store we are making it publicly available for the users of the region to be able to download it.
Just like in web domain the terms deployment is used .To make a website make live and available for end users.
So as we all know Flutter provides us to make the cross platform application, aka we can run our code on all the platforms available just with minor configuration.
Although there are many web hosting platforms available here we will navigate through the most easy one Github Pages.
Github is an amazing platform .It is providing us a way to share our code as well as a way to publish our web applications using its feature known as Github Pages.
Let’s go step by step on how to publish a flutter web project on github -
we just have to run these command in our existing application if not already done —
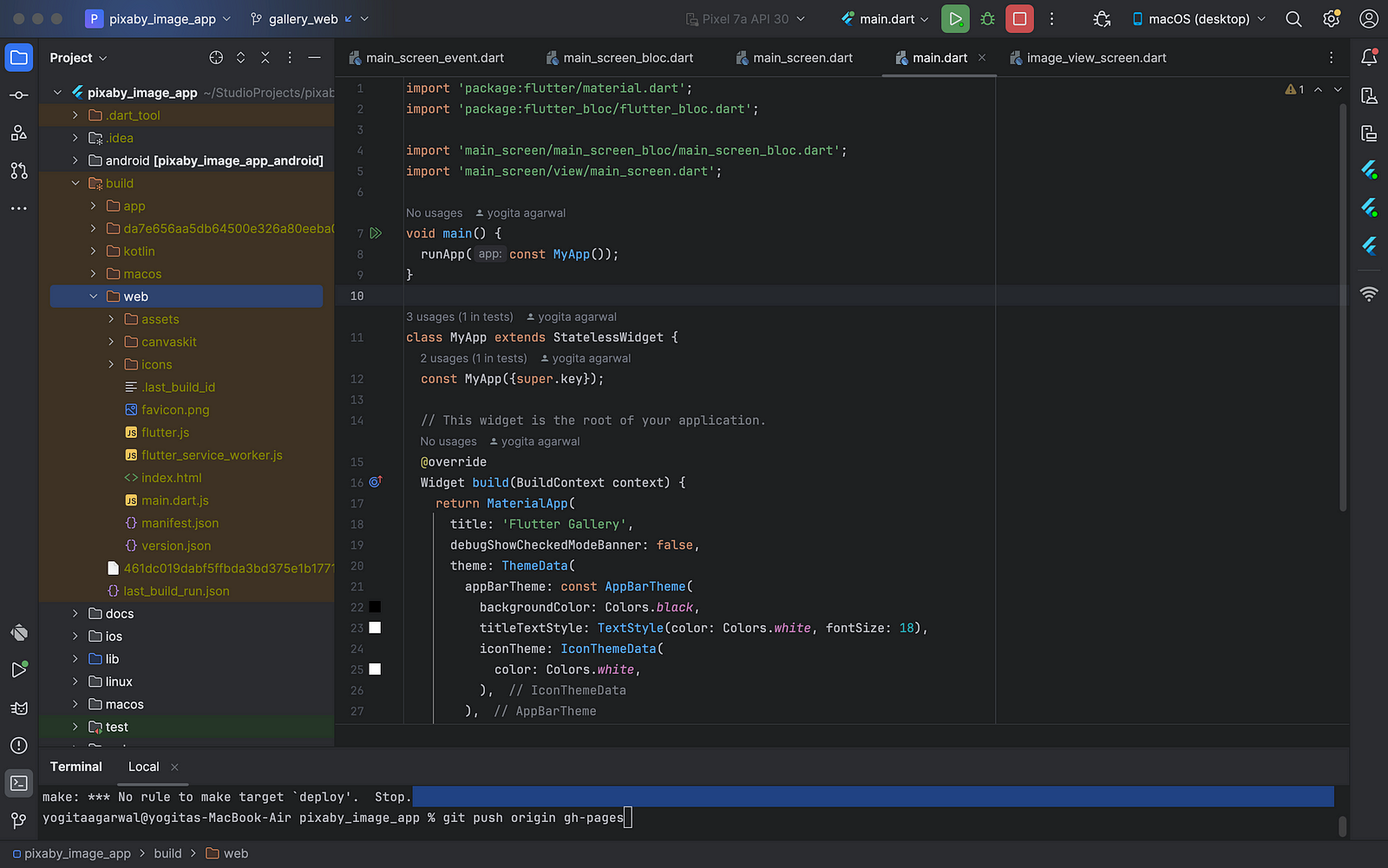
- flutter build web
- This will create a web folder inside the build.
2. In case of support error use this. — flutter config — enable-web.
- This command will enable web support in your project.
3. Create a repository in Github and upload the project in Git Repository.
4. Now go to index.html in the build/web/ folder and remove the
<base href="/">
5. Now create a saperate branch ex. web_app and commit only the files of the web folder in that branch.

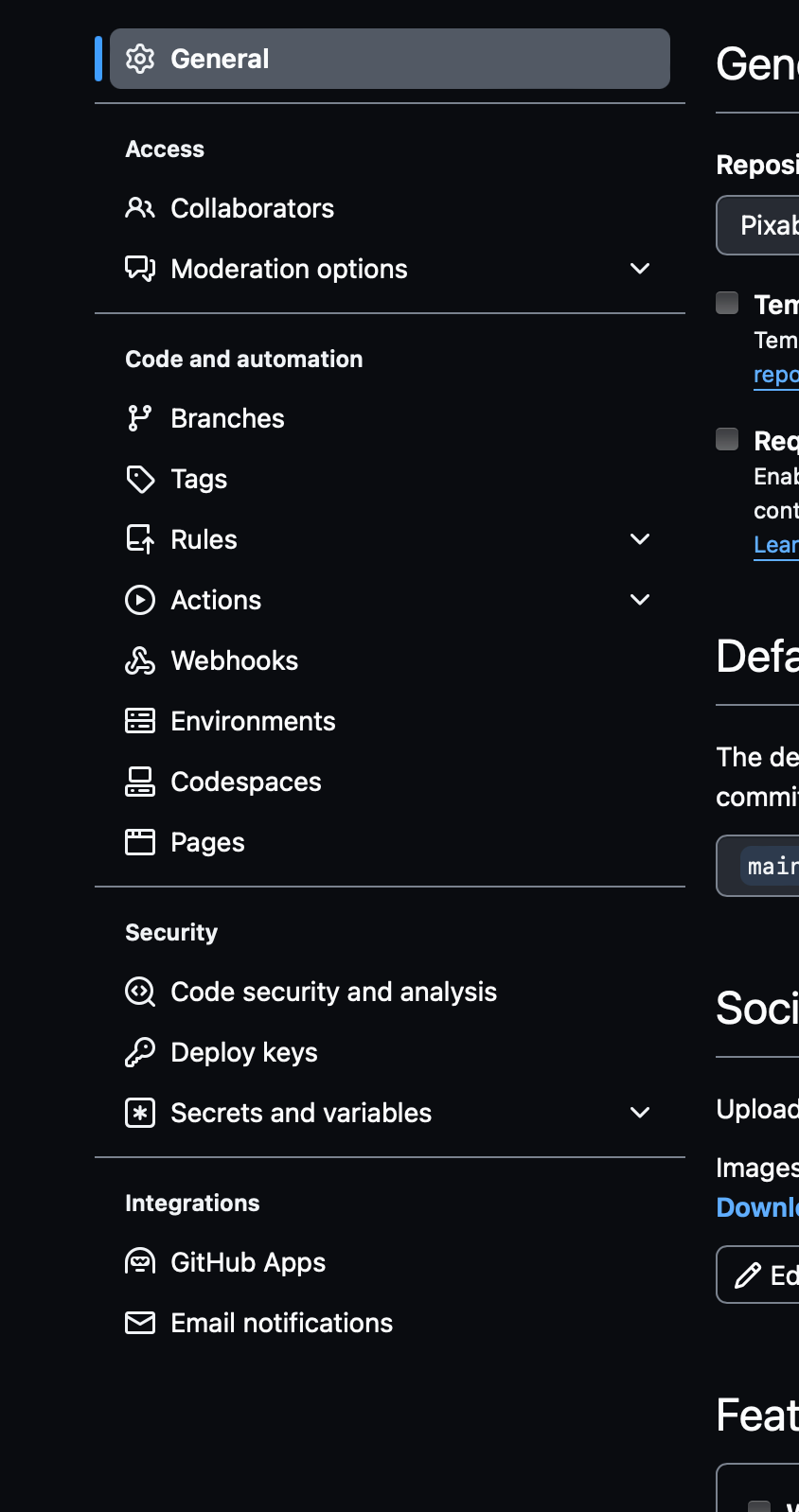
6. Now go to Github repository and go to the Settings tab and find the Pages menu as shown in the image below -

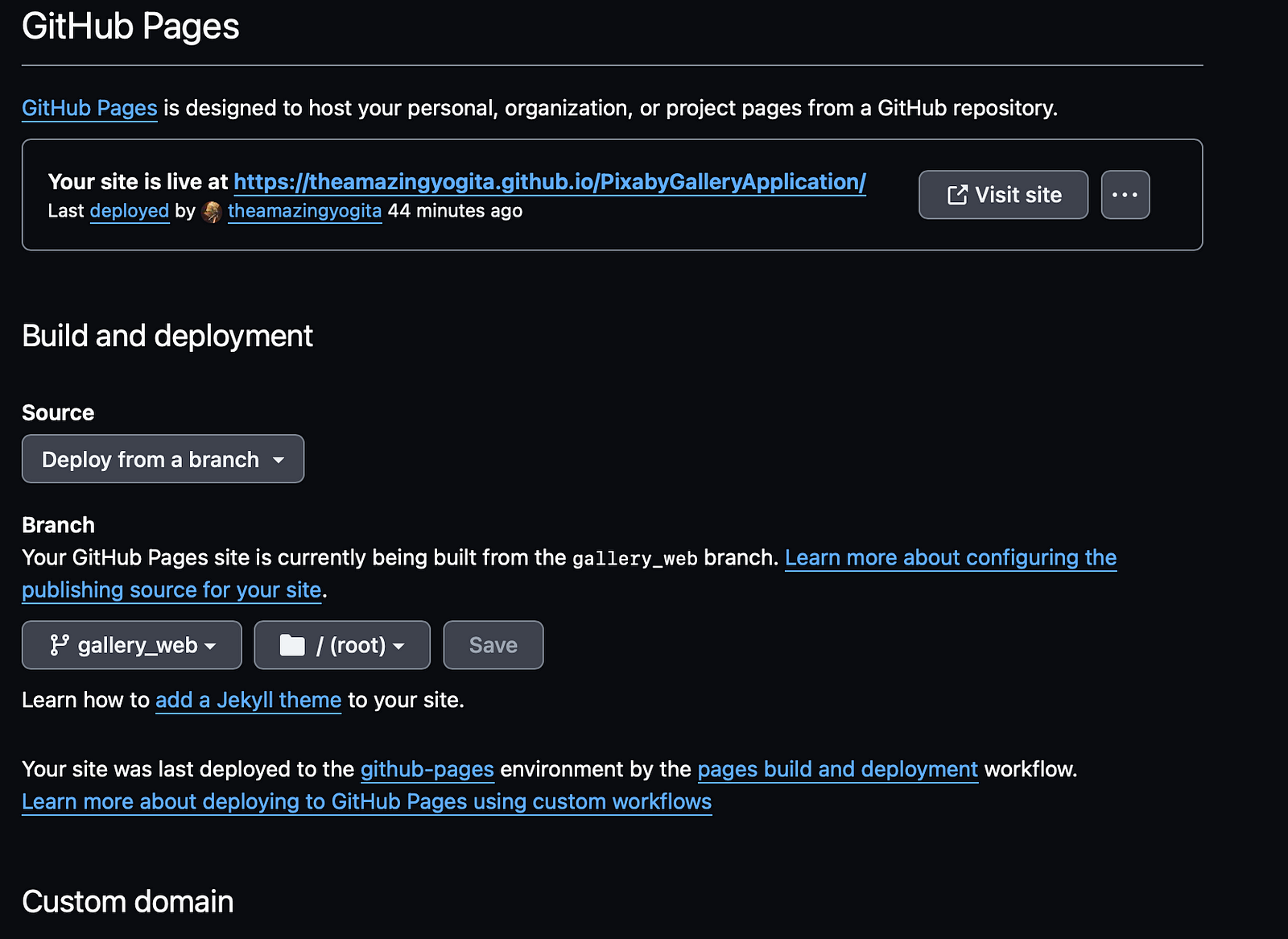
Now in the branch select the branch that we specifically created for the web and select that branch and save it.

As soon as you save it , it will be automatically get published in few minutes and you can go to the url of your site as shown above and share it for others to view.
Conclusion:
I hope this article was useful .If I got something wrong? Let me know in the comments. I would love to improve as this is the life of coders to continuously improve. 😁
❤ ❤ Thanks for reading this article ❤❤
じゃあね ✌️